Blog Design change..
I guess the trek seem to have more side effects than I had expected. After I came back on Sunday night, I am not sure why but I suddenly had this urge to change the design/look and feel of my blog. CRAZY. yeah..I guess after long treks its common for neural imbalance to set in. The idea was to achieve the following;
1) To remove the "about the blog" section from the side bar
2) To add word of the day and thought of the day somewhere in the blog.
and the confessions could not have been far
1) I have NEVER EVER done any serious HTML programming before in my life.
2) My expertise in HTML does not go beyond the fact that I know HTML is an acronym for "Hyper Text Markup Language".
So with out thinking about the consequences, me like a brainless twat went ahead and changed the template code. Not that it turned out be a disaster, actually the blog looks more pleasant than I had expected it will turn out to be. So far so good.
Removing the "about the blog" section was quite easy, just flush couple of lines from the template code and its done.
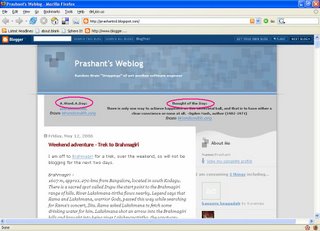
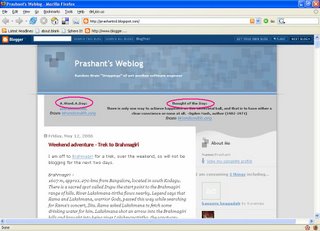
Now the I was not sure how to go about adding word of the day and thought of the day. The first question was where to place these? My side bar has too many things already, so adding these to the side bar would make things worse...I had to scroll for eons to get to my word of the day, not a good experience. So the only place probably it would be good enough would be below the blog title. So went ahead added code to create a table of two columns below the blog title, added the java scripts to create the column content. Changed the border and background colours, so that its camouflaged, changed the font size and hit the preview button....voila...we had the word and though below the blog title. On my mozilla things looked great...

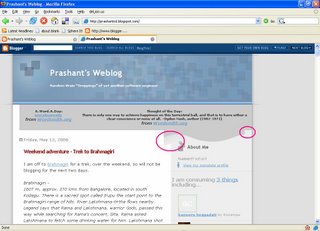
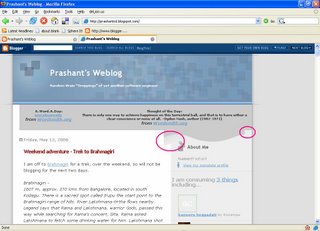
But when I tried it in IE 6.0 things were not quite the same..

I am not sure why this is happening. Considering my expertise in HTML, I guess it will take time for me to figure it out. I may not have achieved what I set out for, but this has kindled couple of questions in me..
1) What is the general process that web application developers follow so that they make there site compatible with myriad number of browsers available.
2) Is it common that 2 different browsers interpret the same code in two different ways? If so arent there any standards for browsers?
Any HTML aces who know the answers?
1) To remove the "about the blog" section from the side bar
2) To add word of the day and thought of the day somewhere in the blog.
and the confessions could not have been far
1) I have NEVER EVER done any serious HTML programming before in my life.
2) My expertise in HTML does not go beyond the fact that I know HTML is an acronym for "Hyper Text Markup Language".
So with out thinking about the consequences, me like a brainless twat went ahead and changed the template code. Not that it turned out be a disaster, actually the blog looks more pleasant than I had expected it will turn out to be. So far so good.
Removing the "about the blog" section was quite easy, just flush couple of lines from the template code and its done.
Now the I was not sure how to go about adding word of the day and thought of the day. The first question was where to place these? My side bar has too many things already, so adding these to the side bar would make things worse...I had to scroll for eons to get to my word of the day, not a good experience. So the only place probably it would be good enough would be below the blog title. So went ahead added code to create a table of two columns below the blog title, added the java scripts to create the column content. Changed the border and background colours, so that its camouflaged, changed the font size and hit the preview button....voila...we had the word and though below the blog title. On my mozilla things looked great...

But when I tried it in IE 6.0 things were not quite the same..

I am not sure why this is happening. Considering my expertise in HTML, I guess it will take time for me to figure it out. I may not have achieved what I set out for, but this has kindled couple of questions in me..
1) What is the general process that web application developers follow so that they make there site compatible with myriad number of browsers available.
2) Is it common that 2 different browsers interpret the same code in two different ways? If so arent there any standards for browsers?
Any HTML aces who know the answers?


0 Comments:
Post a Comment
<< Home